はじめに、御礼

スポンサードリンク
読者登録ボタンをつけてみた


スポンサードリンク
参考にさせていただいたブログ
こちらの記事を参考にさせていただき、無事に設置することができました!
ありがとうございます★
ちなみに、はてなブログでよく見るボタンは、詳細設定からコピへするだけで、簡単にできました!
こちらです^^
おおー、悪くないですね、面白い
コピペするだけで、たくさん貼ることができますよ!笑
量産も可能!笑
スポンサードリンク
ソースコードでも貼れるやり方で

ソースコード?なんだか難しそう?
いいえ!まったくそんなことは、ありません!
私も初めてでしたが、無事につけることができましたので、気になっている方は、一緒にやってみましょう!
コード挿入のやり方
- 挿入するソースコードを作る
- 作ったコードを「はてなブログ」の「記事下」や「記事上」に貼る
- CSSコードを作る
- 「はてなブログ」の「デザインCSS」にCSSコピーを貼る
- 完成!
それでは、詳しく見ていきましょう
スポンサードリンク
1.挿入するソースコードを作る
| <div class="subscribe-button"> |
| <a href="https://blog.hatena.ne.jp/あなたのID/ブログのURL/subscribe">読者になる</a> |
</div>
ご紹介した記事にも同じコードが掲載されていますので、ご参考まで
これに自分のIDとブログのURLを入れて、はてなブログの「デザイン設定」から記事設定するだけで、自動的に出てくるようになります
自分のID
自分のブログのIDは、プロフィールのこうした画面から確認することができます

名前の名前の脇にある()の中の物ですね
私の場合は、「omuzig」がIDになります
ブログのURL
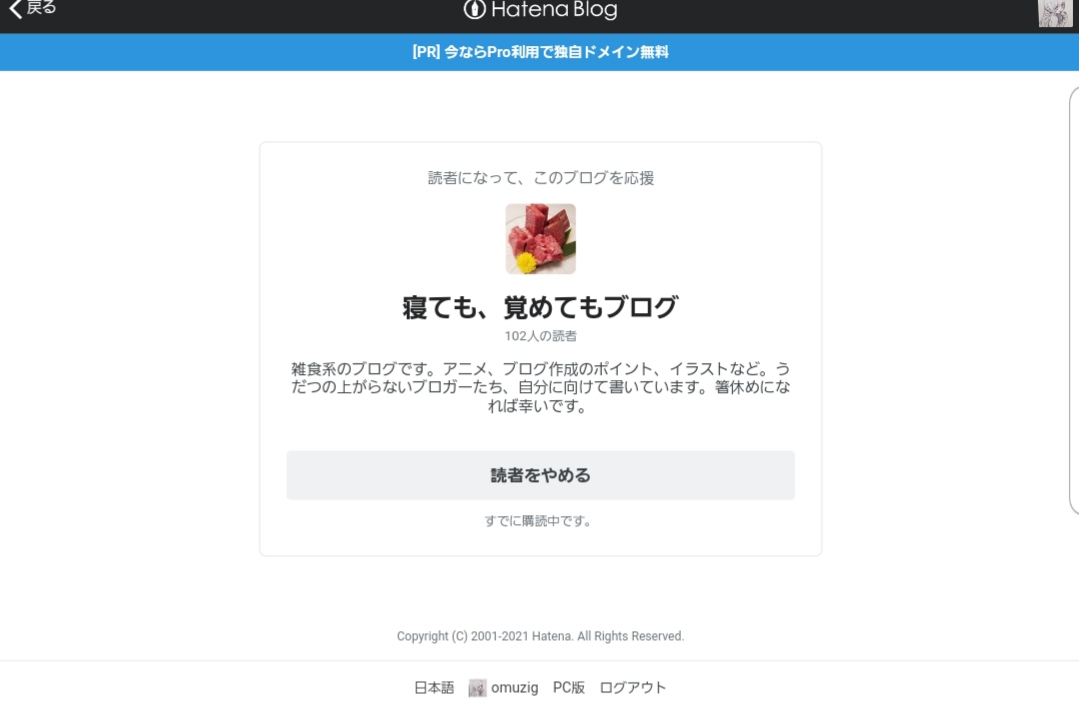
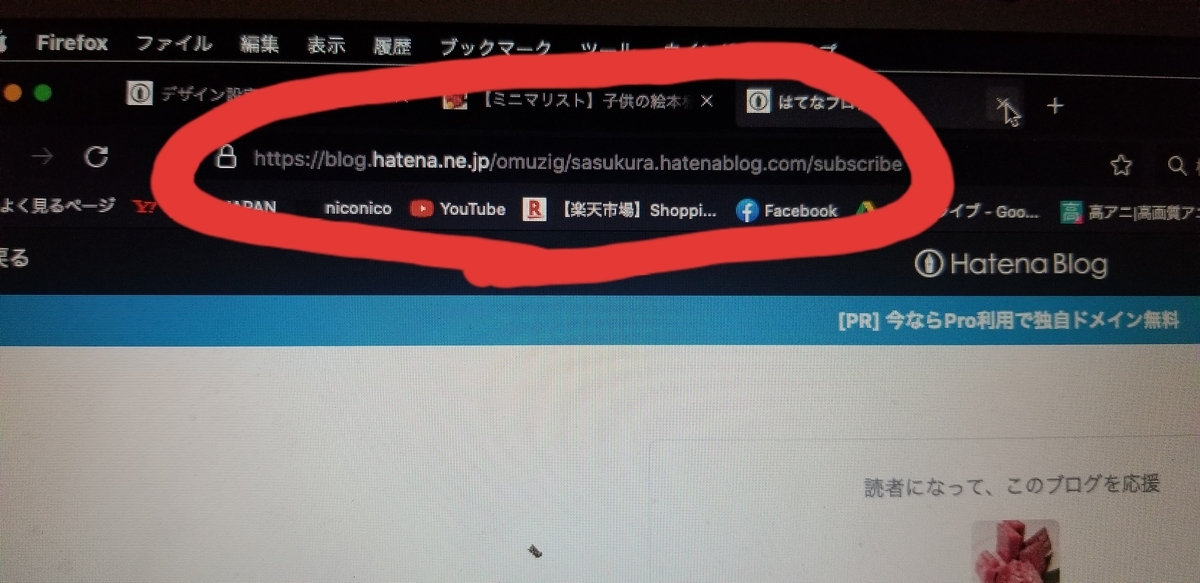
ブログのURLはこちらの「読者登録」画面からチェックしましょう
独自ドメインを設定されている場合でも、こちらのページに飛ばないといけないので、必ず独自ドメインが読者登録画面のURLとはならないようなので、気を付けましょう!
(ちなみに、私のブログURL(独自ドメイン)≠読者登録画面URLでした)

赤で囲んだURLが読者登録のURLです
ちなみに私のブログドメインは「www.udablog.com」で、読者登録URLが「sasukura.hatenablog.com」なので、全く違うことが分かりますね
うまくリンクが貼れない場合は、一度URLを確認してみましょう

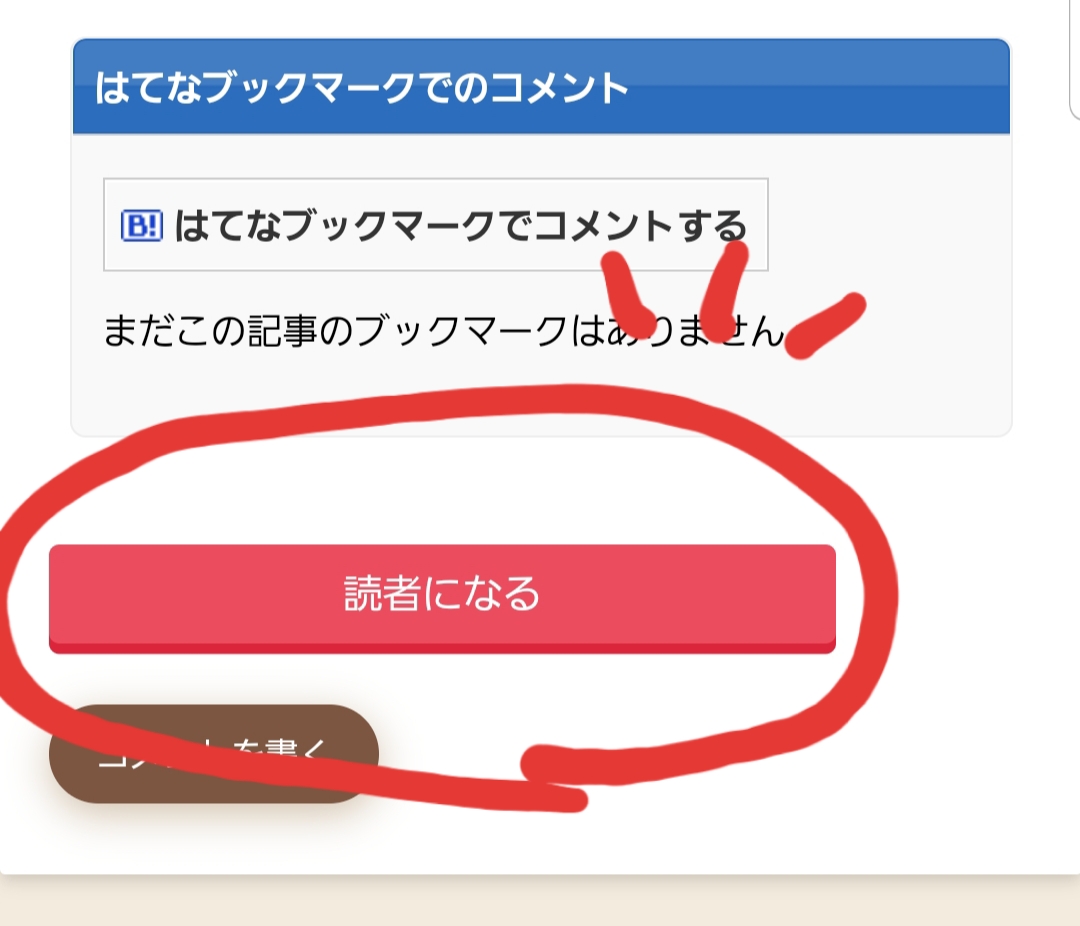
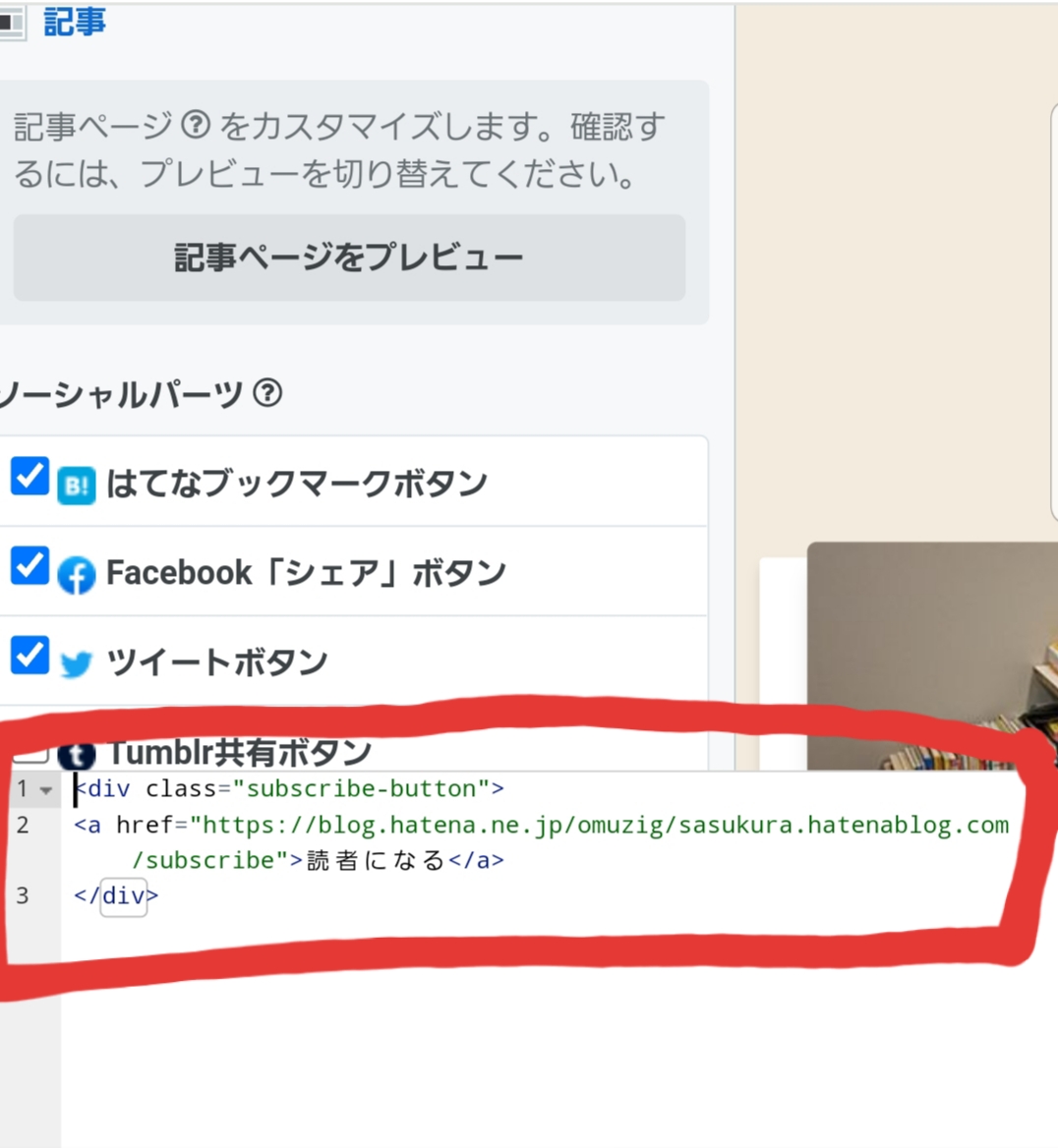
2.作ったコードを「はてなブログ」の「記事下」や「記事上」に貼る
作ったコードを実際に貼っていきましょう
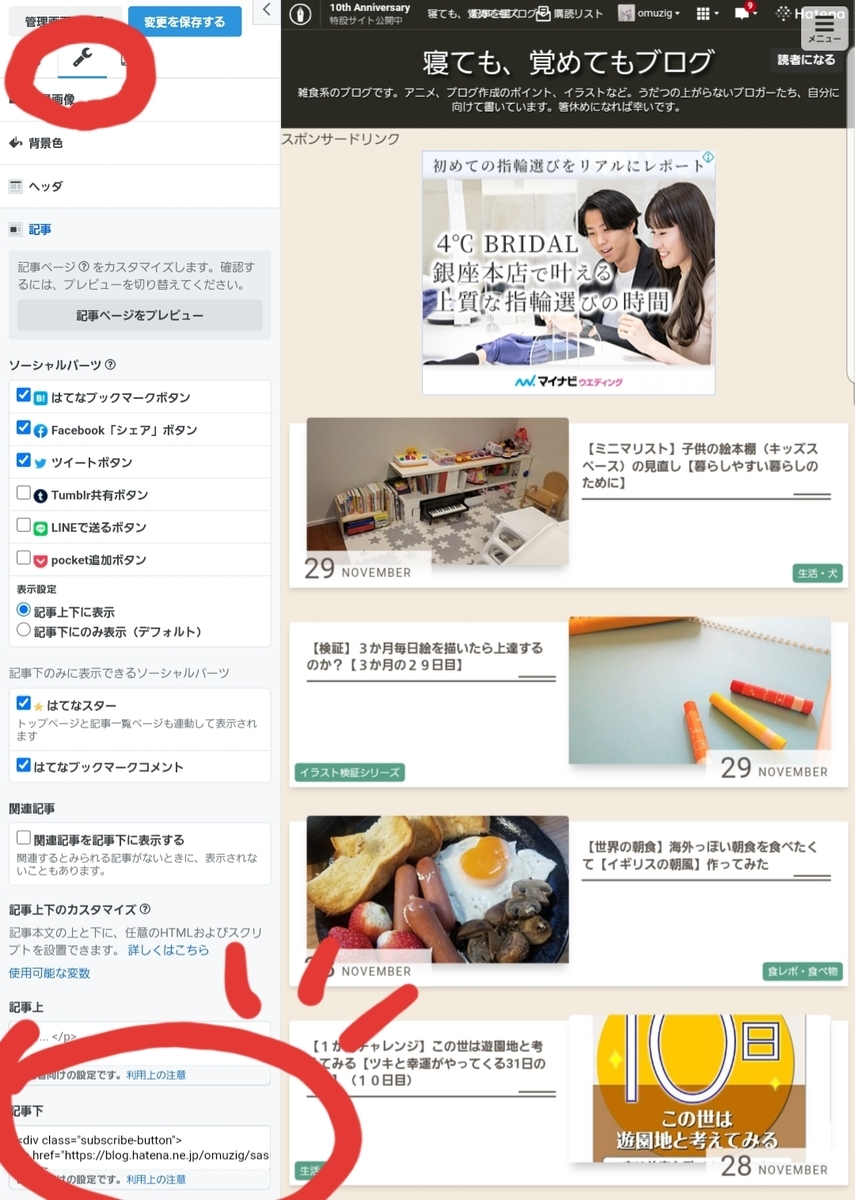
「はてなブログ」の「デザイン」→「カスタマイズ(スパナマーク)」から該当の箇所にいきます
今回は「記事下」に貼ることにしましたので、「記事下」に先ほど作ったコードを貼ります


3.CSSコードを作る
ご紹介したサイトにもありますが、CSS(デザイン)を作っていきます
もしも、CSSコードを設定していない場合は、
こんな文字だけの表記になります
こちらをコピーします
| .subscribe-button { |
| margin: 1em 0; |
| } |
| .subscribe-button a { |
| display: inline-block; |
| margin: 0 auto; |
| width: 100%; |
| max-width: 300px; |
| line-height: 38px; |
| text-decoration: none; |
| text-align: center; |
| color: #fff; |
| background-color: #eb4c5e; /* ここでボタンの色 */ |
| box-shadow: 0 4px #da253a; /* ここでボタンの影の部分の色 */ |
| border-radius: 4px; |
| transition: all .3s; |
| } |
| .subscribe-button a:hover { |
| transform: translateY(4px); |
| box-shadow: 0 0 #999; |
}
ボタンの色は、ご紹介のこちらのページを参考にさせていただきました
色のコードは、好きな色を選んでいただいて、HEXの枠の「AdobeRGB」コードをコピーして貼ります
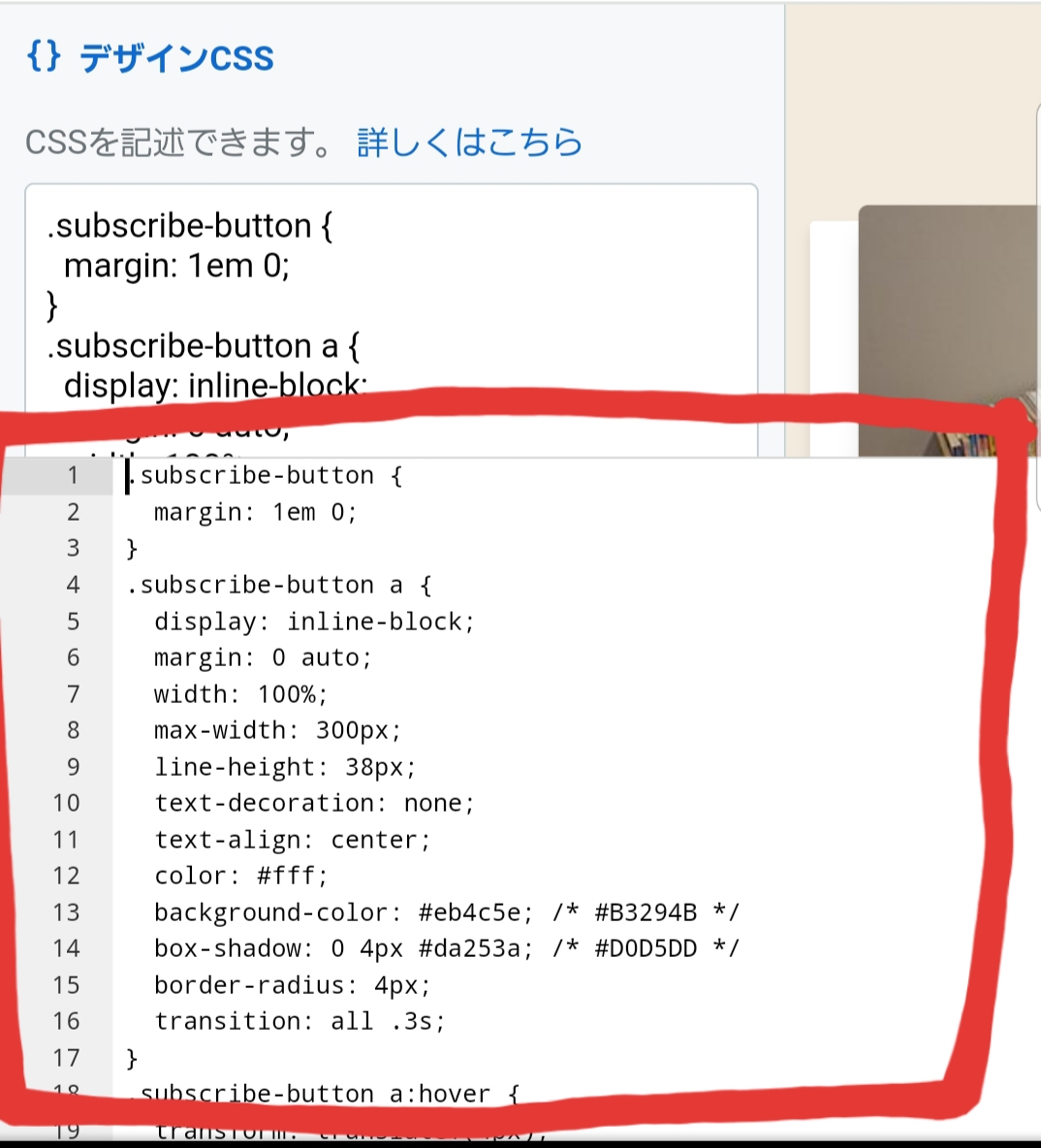
作ったコードを先程の「デザイン」→「カスタマイズ(スパナマーク)」→「デザインCSS」に先程のCSSコードを貼ります
|
|
コードを貼り終えたら、「変更を保存する」ボタンを押してOK!
あとは、正しく反映されているか、見てみましょう!
<おさらい>コード挿入のやり方
- 挿入するソースコードを作る
- 作ったコードを「はてなブログ」の「記事下」や「記事上」に貼る
- CSSコードを作る
- 「はてなブログ」の「デザインCSS」にCSSコピーを貼る
- 完成!
最後に
今回は記事下にデフォルトで「読者登録ボタン」を貼るやり方でしたが、もちろん記事内にもつけられますし、カスタマイズ次第で自由自在です!
慣れてきたら、自分のブログのパワーアップのために、トライしてみてくださいね!
ブログを長く楽しく続けていくには、読者さんの力はかなり大きく、かけがえのないものです
読者さんを増やしながら、いろんなブログを読んで、楽しいブログライフにしてくださいね!
最後までお付き合いいただき、ありがとうございます
参考になれば幸いです
スポンサードリンク
▼▼ドメイン取るならやっぱり▼▼
▼▼ナウでヤングなドメインがいっぱい▼▼
▼▼はてなブログでもお馴染み▼▼
▼▼ブロガーの強い味方▼▼
▼▼ランキング参加しています▼▼