
こんにちは、ぽんです
いつも訪問ありがとうございます
今回は、「ブログのヘッダに画像を設定」したお話です
ブログの顔とも言えるトップページの画像
これがあるだけで、と〜ってもカッコ良く見えます!
はじめの方でも、デザインセンスに自信がない方でも大丈夫です
わたしも初めてですが、迷わずできました^^
よかったら、参考にして自分のブログをパワーアップさせてみてくださいね!
それでは、レッツトライ!
ブログのヘッダをつけてみた
ヘッダ・フッタとは?
まず、ヘッダとは、英語でheaderと書き、データや文書の本体の先頭に付け加えられるもののことで、ブログでいうところのヘッダは、画面の上のことをいいます

ヘッダの反対の意味は、フッタといって、footerと書き、画面のしたのこをさします

要はブログの頭と足のことです(上と下のことですね)
今回は、はてなブログでヘッダに画像を挿入する方法をご紹介します
スポンサードリンク
お気に入りの画像を見つけてみよう!

「いきなり画像を言われても…」と少し不安になった、そこのあなた!
安心してください!
世の中には無料で使える便利なサービスが存在していますので、イチから画像を探したり、検索したり、作らなくてもいいのです
今回私が使ったのは、Canvaという無料サービスです
はてなブロガーさんであれば聞いたことや目にしたことがある方もいらっしゃるのではないでしょうか
ブログの「アイキャッチ(サムネイル)」を設定するときに「アイキャッチ画像を作る」ボタンで飛ぶ、あのサイトのことです
会員登録は必要になりますが、基本的なサービスは無料で利用できます(もちろん有料版でパワーアップしたバージョンも利用できます)
Canva(キャンバ)では、無料で利用できるテンプレードがたくさんありますので、デザインやセンスに自身がない方でも、ハイグレードに見える素材を使うことができます
多くのはてなブロガーさんも、アイキャッチの作成に利用されているそうです
今回はこのCanvaで作成した画像を使って、ヘッダ画像を作っていきます
ちなみに、はてなブログが推奨する「ヘッダの画像サイズ」
公式では、幅1000px、高さ200pxを推奨しています
スマートフォン用ヘッダ画像の推奨サイズは、幅720px、高さ240pxです
今後、自分でカスタマイズする際の参考にしてみてくださいね
スポンサードリンク
作り方

作り方は全く難しくないですが、手順を説明します
- Canvaにログイン・会員登録をする
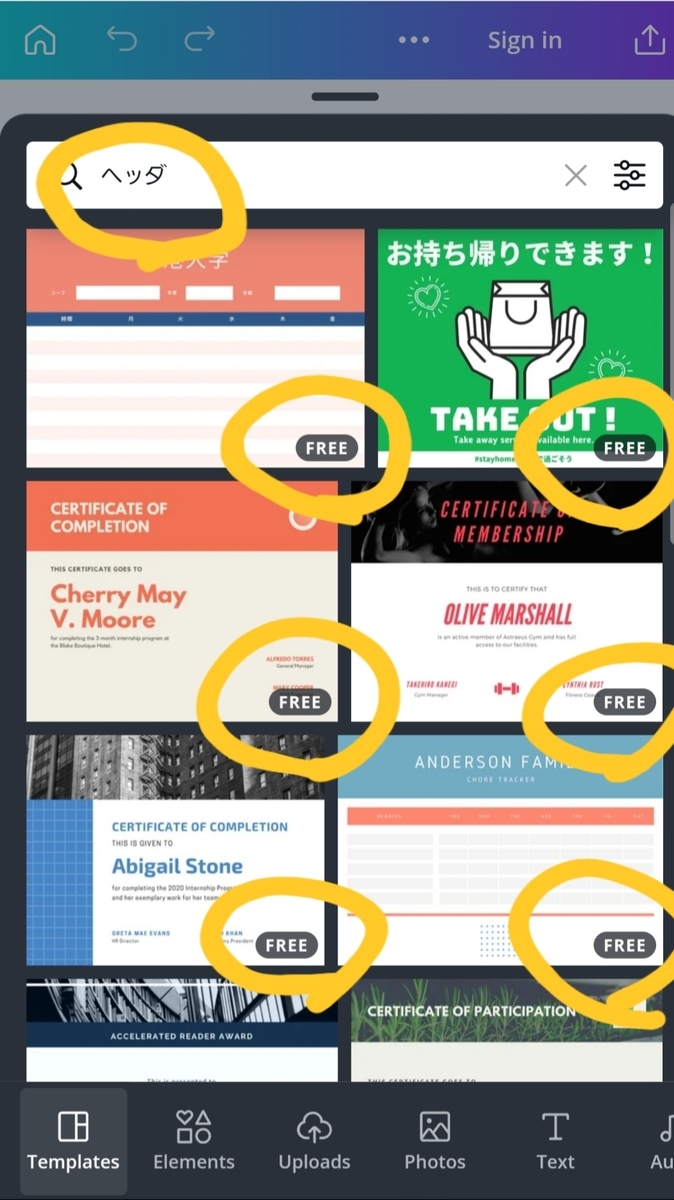
- 検索窓で「ヘッダ」を検索する
- 好きな画像・テンプレートを選び、画像加工をする
- 画像を保存する
これだけです!
1.Canvaにログイン・会員登録をする

ログイン・会員登録はサイトの指示に従ってください
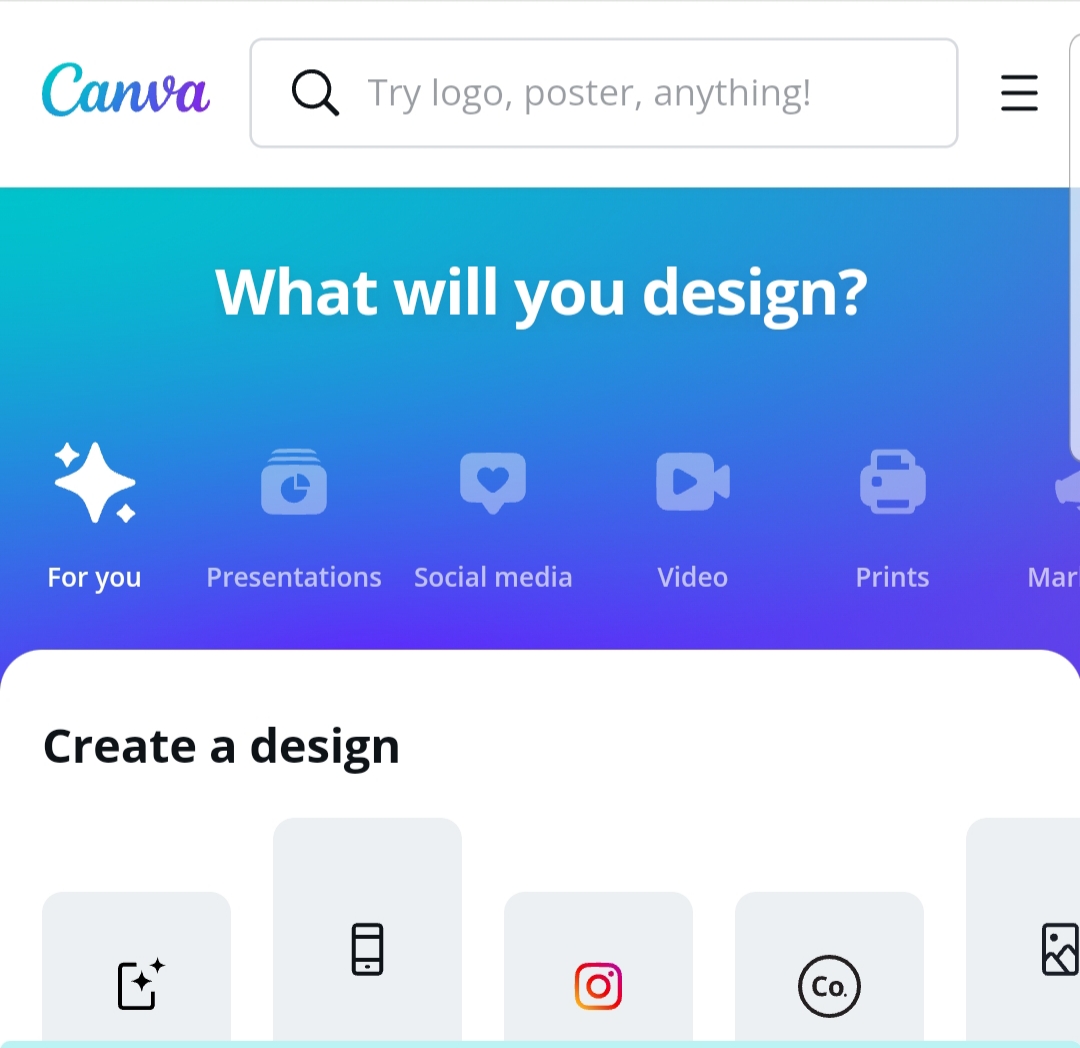
2.検索窓で「ヘッダ」を検索する

「ヘッダ」「ヘッダー」と検索すると、たくさんのおすすめテンプレートが出てきます
「ヘッダ」「ヘッダー」と検索するメリットは、テンプレートのデフォルト設定がヘッダ用の画像サイズになっていることが多いので、ゼロから検索したり作ったりする手間を大きく削減してくれます
サムネイルに「Free」と記載があるものが、無料で利用できるテンプレートとなります
3.好きな画像・テンプレートを選び、画像加工をする
お気に入りの画像を見つけたら、加工します
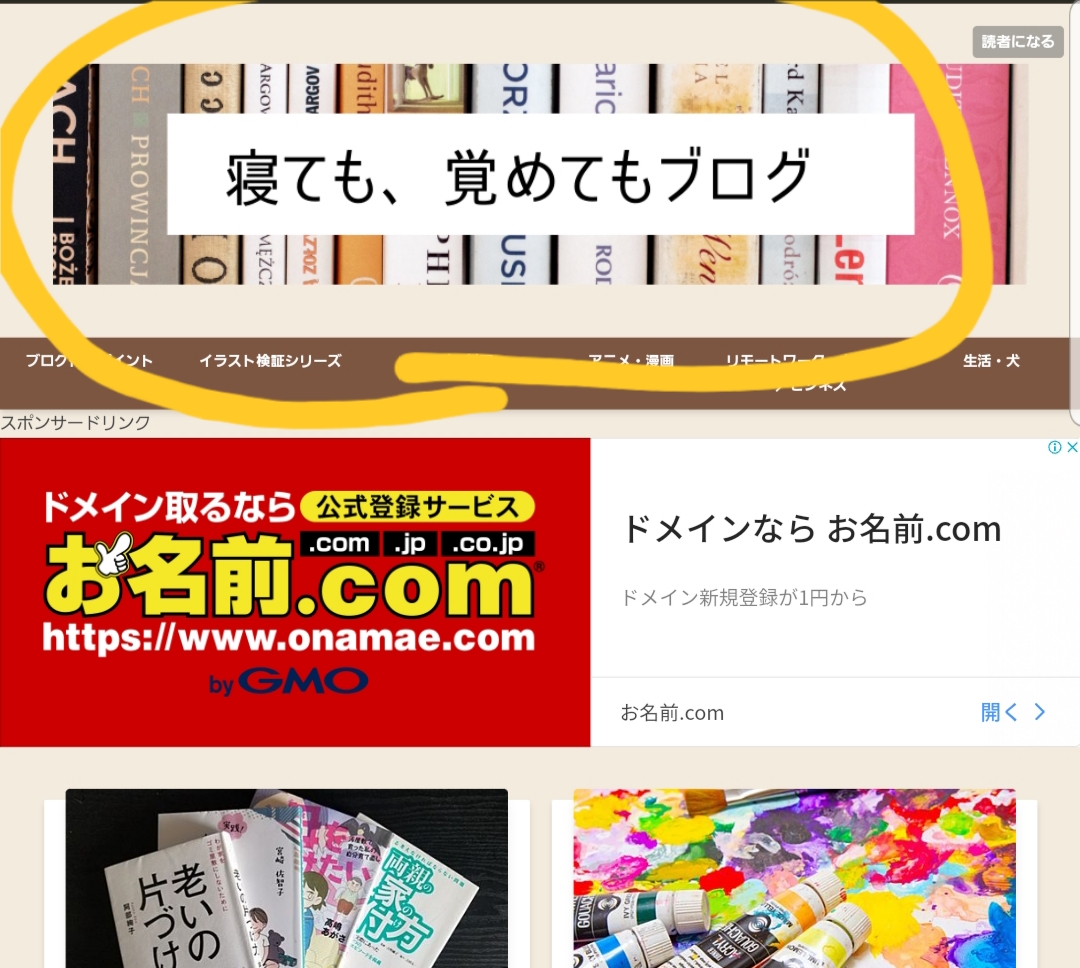
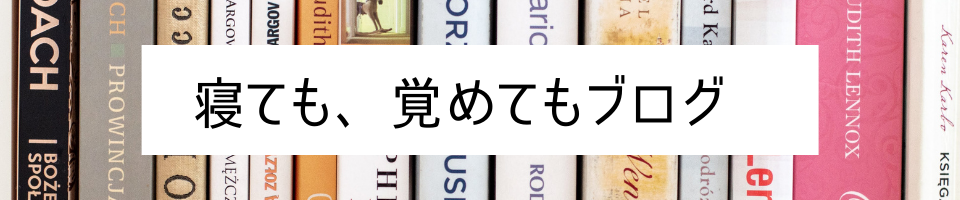
ちなみに私は、このようにシンプルにまとめました

上がパソコン用で、下がスマホ用です

※パソコン用のアイキャッチをスマホ用にすると比率がおかしくなり、画像が切れてしますので、注意が必要です!
※また、スマホ用で画像を別にアップデートした際は、「デザイン」→「スマホ」→「詳細設定」の「レスポンシブデザイン 」のチェックを外すようにした方が良いです
理由としては、チェックをすると「パソコン画面をそのままスマホ画面」にしたような見栄えになり、画像も途中で切れたりしますので、チェックを外すことを個人的にはおすすめします
4.画像を保存する
完成したらパソコンに保存しておきます
はてなブログにヘッダの画像を載せる
では、できた画像を早速ブログに設定しましょう!
こちらもやり方は、すごくシンプルなので、迷わずできると思います
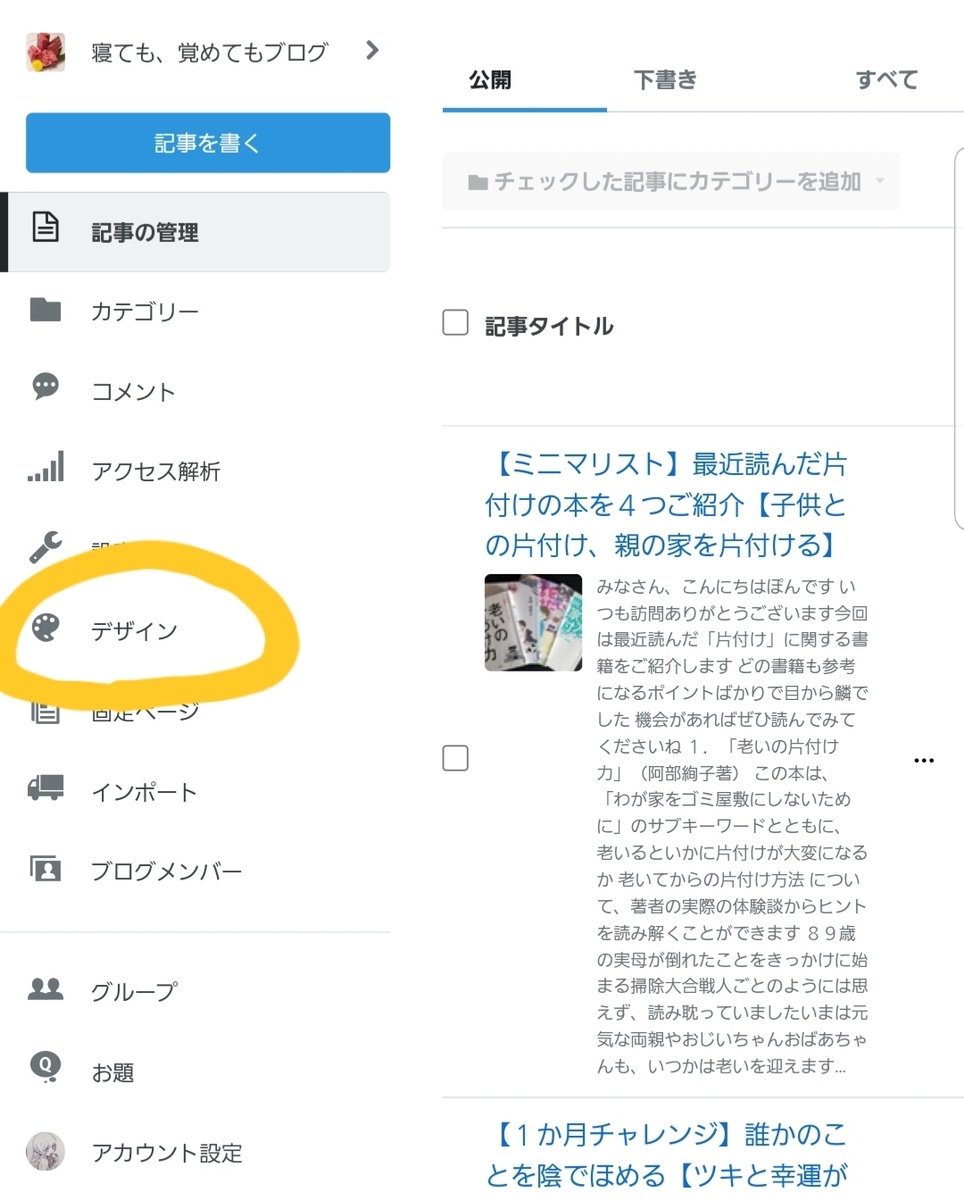
- はてなブログの「設定画面」から「デザイン」を選択
- 「カスタマイズ(スパナマーク)」から「ヘッダ画像」を選択
- 「画像をアップロード」から、画像をアップする
- 「表示設定」で「画像だけ表示」を選択する
- 「変更を保存する」で保存をする
スポンサードリンク
それでは、それぞれの手順を追って説明しましょう
はてなブログの「設定画面」から「デザイン」を選択

「カスタマイズ(スパナマーク)」から「ヘッダ画像」を選択

「画像をアップロード」から、画像をアップする
先ほど作った画像をアップデートします
「表示設定」で「画像だけ表示」を選択する
「画像とテキストを表示」すると、文字通り「画像とテキストを表示」が同時に表示されます

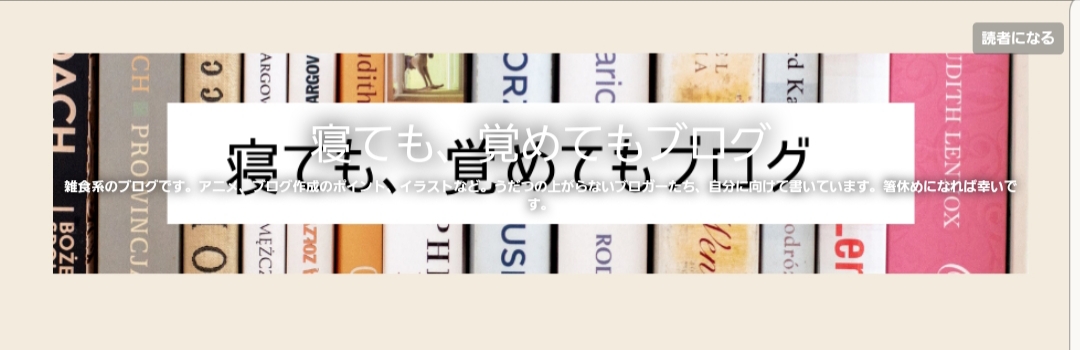
ちなみに、「画像とテキストを表示」するとこんなかんじです
タイトルと紹介文が被っているのが見えますね
ここはお好みで調整をしてください!
「変更を保存する」で保存をする
「変更を保存する」を忘れてしまうと、設定がゼロになってしまうので、お忘れなく!
いかがでしたか?
![無料写真] パソコンを操作するビジネスウーマンのデスク - パブリックドメインQ:著作権フリー画像素材集](https://publicdomainq.net/images/201706/13s/publicdomainq-0010054ysq.jpg)
難しそうなヘッダの画像挿入も、こうみると難しくなさそうですよね
はてなブログの無料のテーマテンプレートをお使いの方も多いと思いますが、こうしたヘッダの画像で差別化をすることで、より自分のブログに愛着が湧きますし、よりカッコいブログにすることができます
今回は、ヘッダの画像のみをアップしましたが、同じような方法でフッタも画像を入れることで、さらにパワーアップ間違いなし!
ぜひ試してみてくださいね!
最後までお付き合いいただき、ありがとうございます!
参考になりましたら幸いです
スポンサードリンク
▼▼ドメイン取るならやっぱり▼▼
![]() Xserverドメイン
Xserverドメイン ![]()
▼▼ナウでヤングなドメインがいっぱい▼▼
![]() ロリポップ!
ロリポップ! ![]()
▼▼ランキング参加しています▼▼